В этом уроке мы покажем, как в Photoshop нарисовать текст, опутанный цепями.

Шаг 1.
Для начала нужно создать новый документ размером 300x300 px с чёрным фоном.
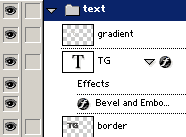
Создайте новый слой "Text" и напишите в нём что-нибудь крупными буквами (Arial Black/150pt/резкое/) серым цветом (#575757).

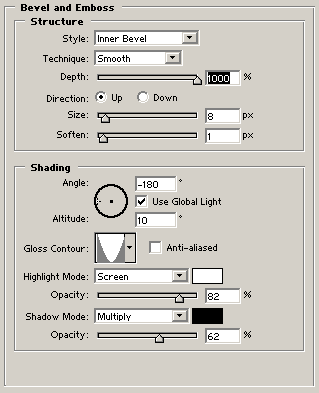
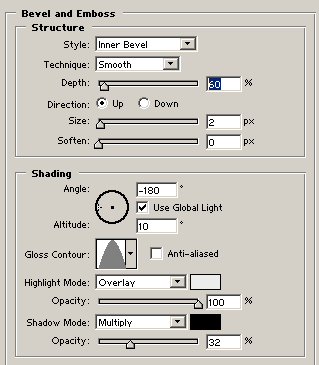
К тексту примените стиль слоя Bevel and Emboss (Тиснение), используя параметры, которые показаны ниже на картинке.


Шаг 2.
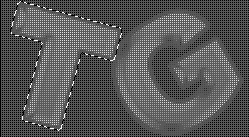
Выделите весь текст (Ctrl + клик по слою с текстом).

Сожмите выделение на 8 пикселей Select > Modify > Contract, (Выделение > Модификация > Сжать), а потом растушуйте на 4 Select > Modify > Feather (Выделение > Модификация > Feather).

Шаг 3.
Создайте новый слой, задайте цвет переднего плана #F1F1F1, а цвет фона #979797.
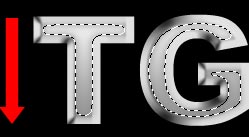
Выберите инструмент "Градиент"  , выберите в его параметрах "Линейный градиент" и проведите его по стрелке как показано на картинке. , выберите в его параметрах "Линейный градиент" и проведите его по стрелке как показано на картинке.

Шаг 4.
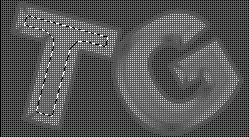
Выделите текст ещё раз и затем расширьте выделение на 3 пикселя Select > Modify > Expand (Выделение > Модификация > Расширить).

Под слоем с текстом создайте новый слой и залейте его тёмно-серым цветом (#474747).

Шаг 5.
Теперь выделите группу на панели слоёв и объедините её в один слой Layer > Merge layer set (Слои > Объединить группу).


Шаг 6.
Мы собираемся наклонить буквы, поэтому нам нужно разделить текст на две части.
Сначала растрируем слой. Кликните на нём правой кнопкой мыши и выберите Rasterize layer (Растрировать слой).
Далее, используйте инструмент "Прямолинейное лассо"  для выделения одной из букв. для выделения одной из букв.
Вы можете увеличить изображение, чтобы убедиться, что выделение не залезает на буквы.

Кликните правой кнопкой мыши на выделении и выберите "New Layer via Cut" (Вырезать на новый слой) или меню Layer > New > Layer via Cut (Слой > Новый > Вырезать на новый слой).
Теперь у нас каждая буква должна быть в отдельном слое. Выберите слой с
буквой "G" и поверните его на 30 градусов против часовой стрелки Edit > Transform > Rotate (Редактирование > Трансформирование > Поворот).

Шаг 7.
Теперь поверните "T" по часовой стрелке на 15 градусов.

Шаг 8.
Увеличьте изображение до 400%, выберите тёмно-серый цвет (#595959) для переднего плана.
Поверх слоя с текстом создайте новый слой во врЕменной группе. В этом
слое нарисуйте линию толщиной в пиксель, используя инструмент  Прямоугольная область. Прямоугольная область.

Продублируйте слой, оставляя между линиями пустую полоску с пиксель толщиной.

Шаг 9.
Заполните линиями весь документ, затем объедините временную группу в один слой.

Создайте копию слоя с полосками и поверните его на 90 градусов Edit > Transform > Rotate 90 CW (Редактирование > Трансформирование > Поворот на 90 по часовой)

Шаг 10.
Объедините два слоя с полосками. Выделите слой с буквой "T" и уменьшите выделение на 11 пикселей.
Используйте это выделение, чтобы вырезать кусок из слоя с пересекающимися линиями.

Тоже самое проделайте и с "G".
Удалите слой с линиями, который остался после вырезания. Должна получиться такая картинка:

Шаг 11.
У слоя с полосками измените параметры наложения на Color Burn (Затемнение основы).

Шаг 12.
Давайте добавим теперь несколько винтиков. Увеличьте изображение до 500% и в новом слое нарисуйте светло-серый (#AEAEAE) круг.

Затем нарисуйте чёрную и белую линии по центру круга (пользуйтесь прямоугольными выделениями в пиксель толщиной).

Шаг 13.
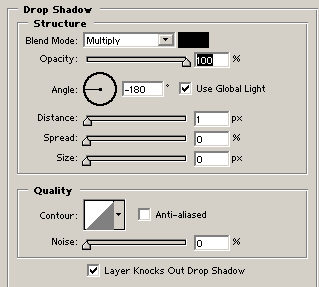
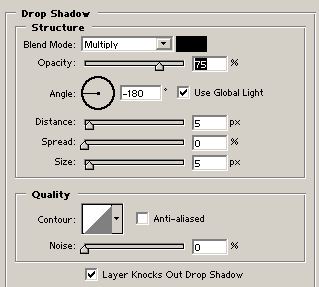
Примените стиль "Drop Shadow" (Layer > Layer Style > Drop Shadow, Слой > Стиль слоя > Тень) к слою с винтиками.


Размножьте винтики.

Шаг 14.
Теперь нужно создать первое звено от цепи.
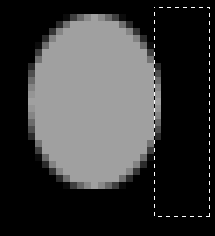
Увеличьте картинку до 700%, нарисуйте серый (#A0A0A0) овал в новом слое.

С помощью прямоугольного выделения удалите правый край (см. картинку).

Шаг 15.
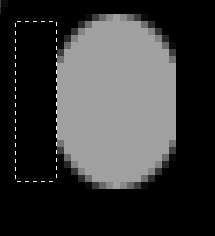
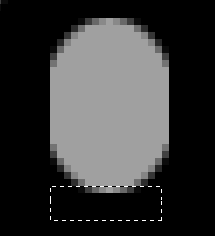
Тоже самое проделайте с левым и нижним краями.


Шаг 16.
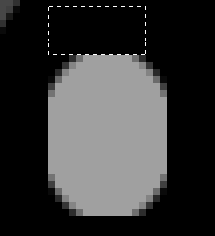
Удалите верхний край и выделите получившуюся фигуру.


Шаг 17.
Уменьшите выделение на 4 пикселя (Select > Modify > Contract, Выделение > Модификация > Сжать) и удалите выделенную область.

Шаг 18.
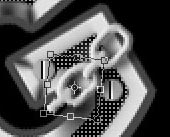
На том же слое, что и овал, нарисуйте прямоугольник. Затем нарисуйте
ещё два маленьких прямоугольничка снизу и сверху большого.


На новом слое с помощью инструмента "Овальная область"  нарисуйте круг. нарисуйте круг.

Шаг 19.
Теперь примените стиль "Тиснение" (Layer > Layer Styles > Bevel and Emboss, Слой > Стиль слоя > Тиснение) на звено цепи и на круг.

И стиль Тень:



Поверх слоя с кругом создайте новый слой и нарисуйте в нём фигуру как на изображении.

И примените тот же стиль с теми же настройками, что и в предыдущем действии.
Объедините новый слой и слой с кругом.

Шаг 20.
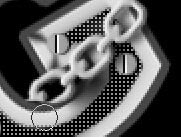
Уменьшите изображение, элементы цепи должны выглядеть как на картинке.

Шаг 21.
Увеличьте изображение до 200%, скопируйте звено цепи и поместите его поверх правой части "G".
Поверните его таким образом, чтобы оно указывало в направлении зазора..

Снова скопируйте звено. Поместите его ниже первого звена, а затем наклоните ещё больше.

Скопируйте ещё одно звено и с помощью ластика придайте ему такой вид, будто оно проходит под текстом.

Шаг 22.
Добавьте мелкую деталь цепи справа от первого звена.

Теперь сделайте цепь для "T".

И точно также используйте ластик, чтобы казалось, что цепь проходит под буквой.

Шаг 23.
Добавьте ещё сегмент цепи в левой части "T".

Так как цепь будет проходит за текстом, нужно отключить слой с тенью.



Шаг 24.
Добавьте сегмент цепи, который соединяет "T" и "G".

И ещё один в левой части "G".

Теперь сделайте ту часть, где цепи пересекаются, проходя от текста вверх.


Шаг 25.
Теперь ваша картинка должна выглядить примерно так как показано ниже.

|  Всего: 5438
Всего: 5438  Новых за месяц: 0
Новых за месяц: 0  Новых за неделю: 0
Новых за неделю: 0  Новых вчера: 0
Новых вчера: 0  Новых сегодня: 0
Новых сегодня: 0